b.色の視認性と誘目性

視認性は、視対象がはっきり見えるか否かという特性で、視覚的な「物・字」などをを明確に認識することができるかを表現するものであるから、大きさや色、コントラスト、その他光の条件等によって影響される。

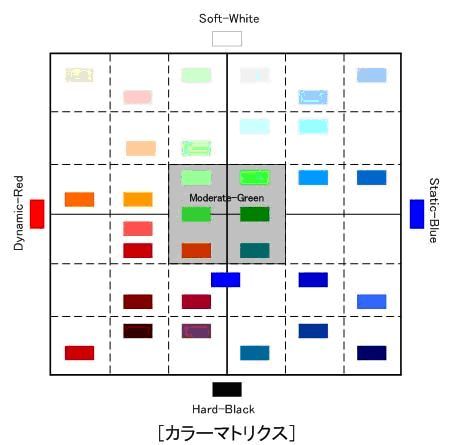
一方、誘目性は、色が人の注意を引きつける度合いをいう。この「誘目性」の度合いは赤・橙・黄などの暖色系は高く、緑・青・紫などの寒色系は低いといわれている。
c.映像の動的視点(視線の方向性)

人が何かを考える(思い出す)ときの視線の方向について考えてみたことがるだろうか。真っ正面を見ながら考えている人はあまりいないように思われる。
実は、人は考えている内容によって、特定の方向に目が動くということが明らかになってきている。そのため、このことを応用すると、相手が嘘をついている、なんてことを見破ることもできるかもしれない。
・想起イメージ
過去の体験を思い出すとき
例「一昨日着ていたネクタイの柄を思い出す」「昨日やった授業を思い出す」
本人から見て左上、観察者から見て右上に視線が向きます。
・構成イメージ
見慣れないものを自分なりに新しく構成するとき
例「六本足の怪獣が走っている情景を想像する」「理想的な新生活を思い描く」
本人から見て右上、観察者から見て左上に視線が固定されます。
・聴覚イメージ
聴覚に関わるイメージをもったとき
例「小学校の校歌のメロディを思い出す」「CMに使われている曲が何だったかを思い出す」
本人から見て左下、観察者から見て右下に視線が移動します。
・触運動感覚イメージ
感覚に関わるイメージをもったとき
例「マラソン大会の時の苦しかった場面を思い出す」「小さい頃飼っていたネコの肌触りを思い出す」
本人から見て右下、観察者から見て左下に視線が固定されます。
ただし、これらの方向性は右利きの人と左利きの人や思い出している内容によって変わる場合もあるので、あくまでも目安であることをお断りしておきます。
視線の方向性は思考時だけでなく、情景や構図などの環境条件によっても方向付けがなされる。

視認性は、視対象がはっきり見えるか否かという特性で、視覚的な「物・字」などをを明確に認識することができるかを表現するものであるから、大きさや色、コントラスト、その他光の条件等によって影響される。

一方、誘目性は、色が人の注意を引きつける度合いをいう。この「誘目性」の度合いは赤・橙・黄などの暖色系は高く、緑・青・紫などの寒色系は低いといわれている。
c.映像の動的視点(視線の方向性)

人が何かを考える(思い出す)ときの視線の方向について考えてみたことがるだろうか。真っ正面を見ながら考えている人はあまりいないように思われる。
実は、人は考えている内容によって、特定の方向に目が動くということが明らかになってきている。そのため、このことを応用すると、相手が嘘をついている、なんてことを見破ることもできるかもしれない。
・想起イメージ
過去の体験を思い出すとき
例「一昨日着ていたネクタイの柄を思い出す」「昨日やった授業を思い出す」
本人から見て左上、観察者から見て右上に視線が向きます。
・構成イメージ
見慣れないものを自分なりに新しく構成するとき
例「六本足の怪獣が走っている情景を想像する」「理想的な新生活を思い描く」
本人から見て右上、観察者から見て左上に視線が固定されます。
・聴覚イメージ
聴覚に関わるイメージをもったとき
例「小学校の校歌のメロディを思い出す」「CMに使われている曲が何だったかを思い出す」
本人から見て左下、観察者から見て右下に視線が移動します。
・触運動感覚イメージ
感覚に関わるイメージをもったとき
例「マラソン大会の時の苦しかった場面を思い出す」「小さい頃飼っていたネコの肌触りを思い出す」
本人から見て右下、観察者から見て左下に視線が固定されます。
ただし、これらの方向性は右利きの人と左利きの人や思い出している内容によって変わる場合もあるので、あくまでも目安であることをお断りしておきます。
視線の方向性は思考時だけでなく、情景や構図などの環境条件によっても方向付けがなされる。
 心理効果は、人間の状態や行動に関わる広範囲の分野で認知され、活用されている。医療、福祉、スポーツ、教育、交通、建築、広告 等々の分野である。
心理効果は、人間の状態や行動に関わる広範囲の分野で認知され、活用されている。医療、福祉、スポーツ、教育、交通、建築、広告 等々の分野である。 暖色系は、赤・橙・黄系統にある色で表現され、燃えるような太陽などを想像させることによって、暖かく感じさせる色である。
暖色系は、赤・橙・黄系統にある色で表現され、燃えるような太陽などを想像させることによって、暖かく感じさせる色である。 軽い色は、「重い色」とは反対に、高明度の色(明るい色)で、見た目より軽く感じられる。
軽い色は、「重い色」とは反対に、高明度の色(明るい色)で、見た目より軽く感じられる。 興奮色は強烈な刺激を与える色である。特にスポーツには欠かせない色で、 闘牛士が使う赤い布は典型的な例である。暖色系で高彩度の色が当てはまる。
興奮色は強烈な刺激を与える色である。特にスポーツには欠かせない色で、 闘牛士が使う赤い布は典型的な例である。暖色系で高彩度の色が当てはまる。 派手な色は高彩度・高明度で多色使いの時に効果がある。 2色で配色する場合、色相差(明度差)の大きいものほど派手に見える。
派手な色は高彩度・高明度で多色使いの時に効果がある。 2色で配色する場合、色相差(明度差)の大きいものほど派手に見える。 色は人の奥行き感や距離の判断に影響を与える。暖色系の色は実際よりも飛び出して見える進出色、寒色系の色は引っ込んで見える後退色である傾向がある。
色は人の奥行き感や距離の判断に影響を与える。暖色系の色は実際よりも飛び出して見える進出色、寒色系の色は引っ込んで見える後退色である傾向がある。 膨張色は明度差が大きい場合の色で、膨張して見える。
膨張色は明度差が大きい場合の色で、膨張して見える。 ・対比現象
・対比現象 左の図では中が同じ灰色でも周りが青緑だと赤っぽく見え、周りが赤だと青緑っぽく見える。つまり、背景の色に対して補色の色がにじみとなって見える。
左の図では中が同じ灰色でも周りが青緑だと赤っぽく見え、周りが赤だと青緑っぽく見える。つまり、背景の色に対して補色の色がにじみとなって見える。 明度対比を応用した現象である。左の図で、明るい色と接している部分は暗く見え、逆に暗い部分に接している部分は 明るく見える。(辺縁効果とも言う)
明度対比を応用した現象である。左の図で、明るい色と接している部分は暗く見え、逆に暗い部分に接している部分は 明るく見える。(辺縁効果とも言う) 左の大きな円をしばらく見つめ、その後、右の黒の点に目を移すと赤味がかった色がうっすらと見えてくるはずである。この現象を継続対比(継時対比、継続比)という。つまり、ある色をしばらく見つめた後で元の色の心理補色が影響を及ぼすため、違った色(補色)が見える現象である。
左の大きな円をしばらく見つめ、その後、右の黒の点に目を移すと赤味がかった色がうっすらと見えてくるはずである。この現象を継続対比(継時対比、継続比)という。つまり、ある色をしばらく見つめた後で元の色の心理補色が影響を及ぼすため、違った色(補色)が見える現象である。 同じ色でも面積が大きいほど明度が高くなって見えることがある。これが面積対比(面積効果)である。 例えば、部屋のリフォームを考えるために 壁紙をかえることがあるであろう。その時にインテリアの店で小さいカラーサンプルを見て色を決めても、実際に壁紙にするとサンプルと違って見えたりすることがある。これが面積効果の実際の例であり、大きな面積を必要とするものを選ぶ時、小さな面積のサンプルで見定める時は十分に注意して選ぶようにした方がよい。
同じ色でも面積が大きいほど明度が高くなって見えることがある。これが面積対比(面積効果)である。 例えば、部屋のリフォームを考えるために 壁紙をかえることがあるであろう。その時にインテリアの店で小さいカラーサンプルを見て色を決めても、実際に壁紙にするとサンプルと違って見えたりすることがある。これが面積効果の実際の例であり、大きな面積を必要とするものを選ぶ時、小さな面積のサンプルで見定める時は十分に注意して選ぶようにした方がよい。